Structure
Structural components form the basic structure of a website that uses the State Web Template. This structure contains elements that connect the web pages together.
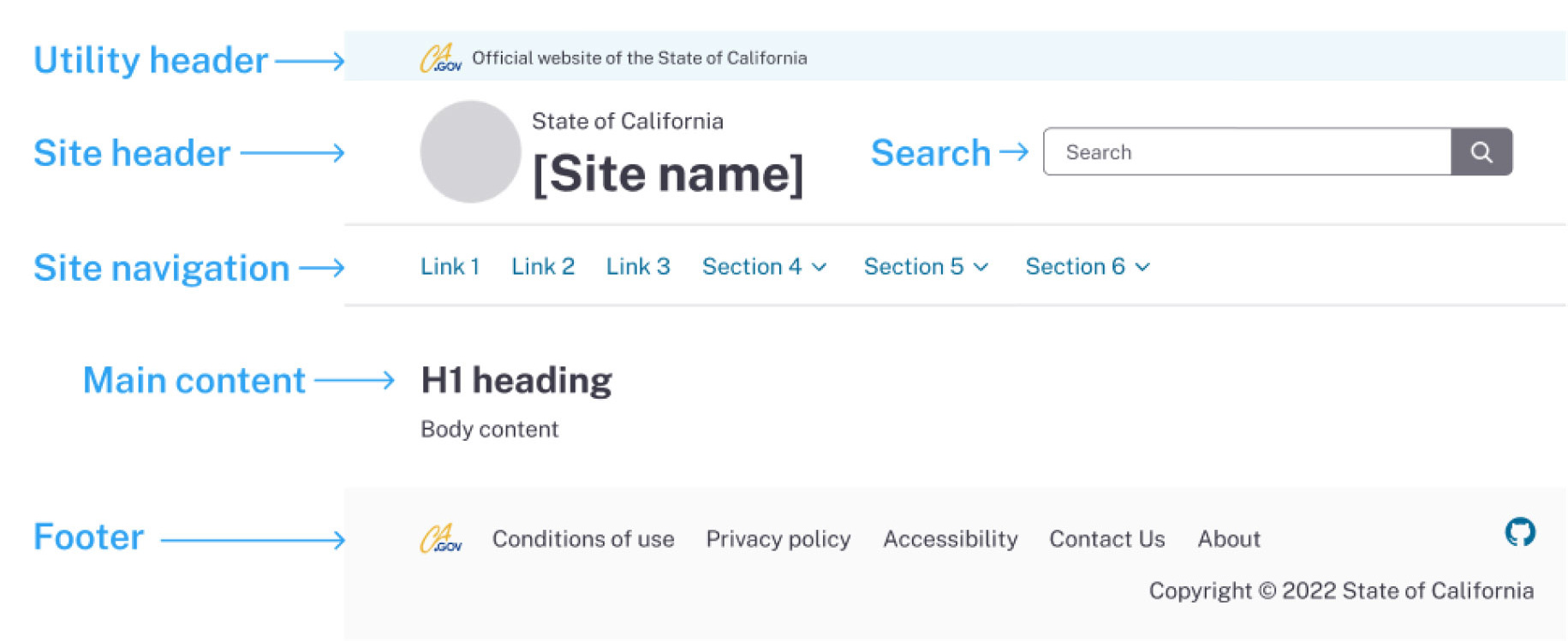
Webpage structure
There are six main structural components in the State Web Template.
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="HandheldFriendly" content="True" /> <meta name="MobileOptimized" content="320" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0" /> <title>State Template</title> <meta name="Author" content="State of California" /> <meta name="Description" content="State of California" /> <meta name="Keywords" content="California, government" /> <--Site favicon--> <link rel="shortcut icon" href="/favicon.ico" /> <--Font preconnect--> <link rel="preconnect" href="https://fonts.googleapis.com" /> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin /> <link href="https://fonts.googleapis.com/css2?family=Public+Sans:ital,wght@0,100..900;1,100..900&display=block" rel="stylesheet" /> <--State Template core files--> <link rel="stylesheet" href="/state-template/css/cagov.core.min.css" /> <script type="text/javascript" src="/state-template/js/cagov.core.min.js" defer></script> <--Google analytics code goes here--> </head> <body> <header role="banner" id="header" class="global-header fixed"> <div id="skip-to-content"><a href="#main-content">Skip to Main Content</a></div> <--Utility header component code goes here--> <--Site header component code goes here--> <--Mobile controls component code goes here--> <div class="navigation-search full-width-nav container"> <div id="head-search" class="search-container search-container featured-search"> <--Google search component code goes here--> </div> <--Site navigation component code goes here--> </div> </header> <div id="main-content" class="main-content"> <div class="container"> <main class="main-primary"> Page content </main> </div> </div> <--Footer component code goes here--> </body> </html>